Homepage Design 101: What to Include on the Front Page of Your Website
 Your homepage serves as both an introduction to your brand and a set of coded instructions meant to help both new and existing customers navigate your business to find what they need.
Your homepage serves as both an introduction to your brand and a set of coded instructions meant to help both new and existing customers navigate your business to find what they need.
Much like a landing page, every detail should build toward making a strong first impression and encouraging an intended action, whether the goal of your homepage is to sell your products or capture email subscribers.
There’s no one way to design a homepage. However, here are some tips to keep in mind as you plan your homepage from top to bottom, whether you’re building your first store, or revisiting this crucial part of your website.
Questions to ask when designing your homepage
A homepage that works perfectly for one business could fall flat for another.
If you’re looking at design options and are unsure of which direction to go in, here are a few questions to help guide your decision:
- How easy was it for them to get to your homepage and do you have a branded domain? We have free tools to help with finding a domain name.
- What do you want the visitor to do? (e.g. make a purchase, join your email list, etc.)
- How simple are you making it for them to do this?
- How many steps are there to complete your goal?
- How much information do they need to proceed to the next step?
- Are there any steps you can eliminate?
Visitors sometimes land on homepages knowing what they want, and other times they don’t. You have to design your homepage with both in mind while ensuring that your decisions align with your primary goals.
A good homepage should accommodate visitors looking for a specific outcome, while directing the attention of the ones who aren’t.
What outcomes should your homepage design support?
On average, visitors will spend 10-20 seconds on your homepage. What this means from a design perspective is that you need to make the navigational flow clear so visitors can quickly choose the best path for themselves (and for your business).
Adding to this urgency is a psychological phenomenon called “decision avoidance,” which is the tendency of humans to avert a decision that takes too long to make.
On a homepage, decision avoidance means "bouncing” by exiting the page or hitting the back button. To prevent this, the first task of your homepage should be to convince potential customers to stick around.
To do that, you need to understand the role of your website’s most valuable real estate.
1. “Above-the-fold” content that inspires action
When web designers talk about an area of the homepage as “above the fold,” they’re referring to what visitors see before they decide to scroll.
When considering what lies above the fold and how that accompanies the rest of your homepage, focus on the actions you want the visitor to take when they first land on your site, the information they need first, and how you can help facilitate their decision.

Take Morning Recovery’s homepage, for example. Morning Recovery sells a hangover remedy as their sole product. Since the goal is to direct potential customers to purchase their flagship product, brightly-colored and product-focused images adorn the section above-the-fold with a clear call to action that leads visitors to make a purchase.
On this homepage, there are two quick decisions that a user can make:
- Proceed to make a purchase
- Or scroll down for more information below the fold—reviews, a video, and information about the product's ingredients.
Most of the best ecommerce website designs use headers that are a combination of an attention-grabbing headline, persuasive subtitle, and captivating visual above the fold to keep new visitors on-site and familiarize them with the brand.
However, there are many other ways you can capture a customer’s interest from the very beginning, such as featuring a promotional banner above your navigation to advertise a special offer or free shipping.

Need visuals for your header?
Burst is Shopify’s free stock photo site with curated images for entrepreneurs and creatives. Browse 1000s of lifestyle and product images, optimized for your header.
Browse Burst now2. Clear navigation
The navigational strength of a web page rests on its simplicity. This may seem contradictory when you want to accommodate different types of visitors, but it makes sense when you consider how quickly people move from page to page on the internet.
Header navigation should be as straightforward as possible, prioritizing the paths that matter most to most visitors. Andy Crestodina, strategic director of Orbit Media Studios, recommends no more than seven navigation links on your homepage.
Humans use an organizational memorization method called “chunking” wherein information is broken down into smaller mental units called “chunks”.
The fewer “chunks” there are, the easier memory retention becomes. In an influential paper published in 1956, psychology professor George Miller concluded that our short-term memory is generally only able to hold seven items at a time.

Sites with too many navigation options can feel cluttered and overwhelming, increasing the likeliness that visitors will drop off or take the wrong path. A good practice is to prioritize your navigation links from left to right with the most important pages at the left.
If you have a lot of products and collections, focus on your main top-level collections in your homepage navigation and use a “mega menu” or a drop-down menu to create sub-navigation.
Sub-navigation is an excellent way to organize your products and pages for easy exploration without overwhelming customers with too many options from the get-go.

UNCONDITIONAL’s homepage, for example, balances minimal navigation and extensive inventory with a well-organized dropdown menu.
Some websites also have links to their about us page, contact us page, FAQ page, or other pages in their header navigation because they support their primary goals.
But if you find that visitors to these pages aren't converting according to your goals, it’s likely these links are taking them off the path to conversion. If this is the case, it’s best to add these links to the footer instead.

3. Eye-catching imagery
Decision avoidance applies not only to your navigation but all other elements on your homepage. Appreciating the limits of user attention will help you emphasize what matters most when designing your homepage.
Whether you’re promoting a product or collection or trying to capture leads, the purpose of your visuals is to draw in the user’s attention immediately as they arrive on your website.
Here are a few ways to incorporate visuals into the above-the-fold section of your homepage:
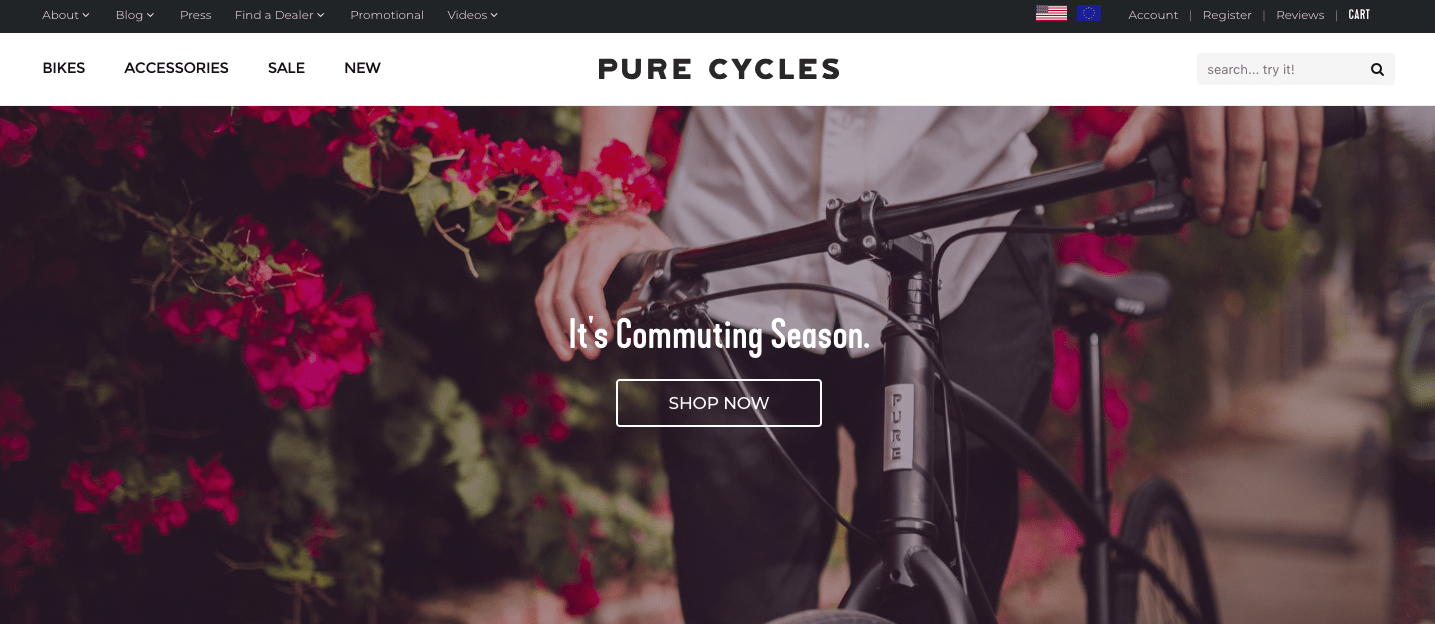
Image with text overlay

This style of above-the-fold imagery often blends together a single, powerful image, direct copy, and a call to action. It works best for merchants that want to focus on a leading offer above the fold, such as a limited time sale, a flagship product, or a seasonal collection.
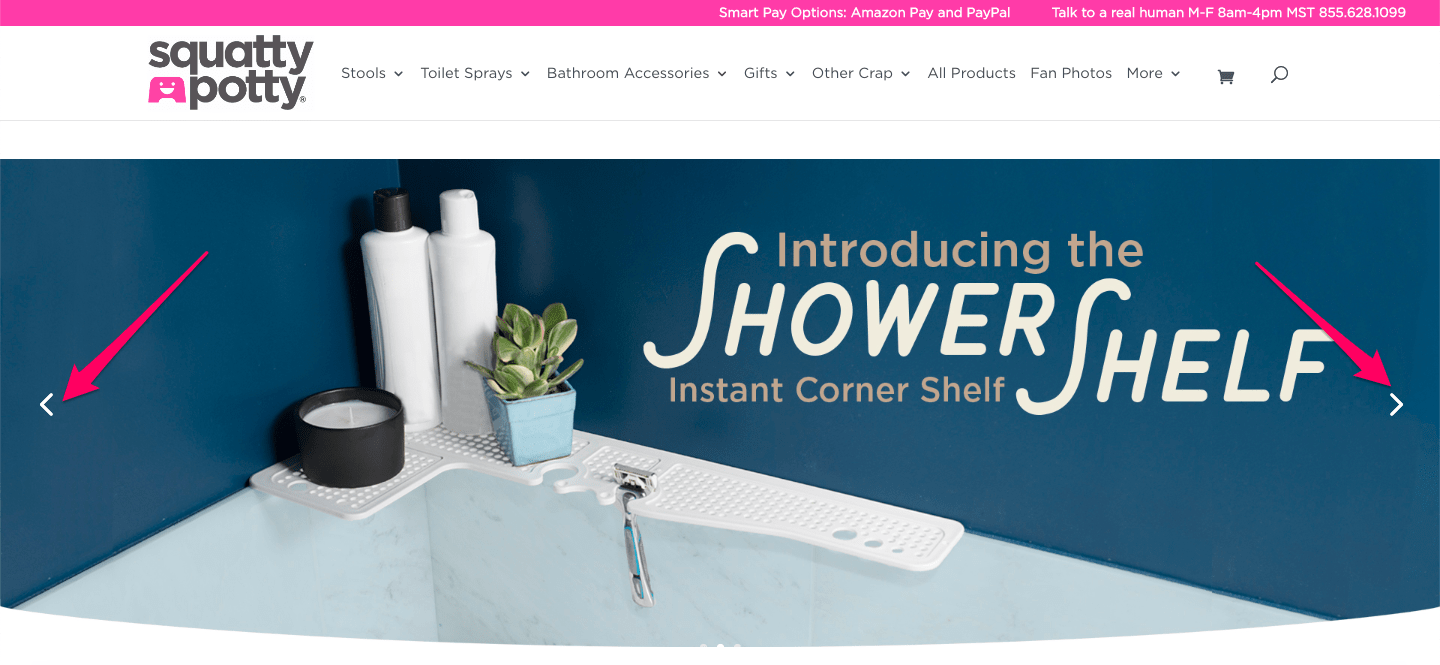
Slideshows

You may choose to include a slideshow with each of the slides advertising a specific sale, group of products, or high-quality product photo.
Store owners who sell a wide selection of products across a few categories often opt for this approach when there’s a few collections or pages they want to promote to visitors.
You’ll want to order the slides based on priority, with the highest priority slide first. It’s best to limit yourself to roughly three slides since users won’t be looking at a single slide for long before moving to the next step.
Video

Certain brands stand to benefit from a homepage visual that tells their story. For some products, especially innovative or complex ones, it may be necessary to illustrate how to use the product before you can get visitors interested.
Take the homepage of Bottle Cutting Inc for example. Many visitors likely won’t know they need the product just yet, so the homepage creates excitement around it through a video demonstration—a natural first step in the conversion process.
Since images have such an immediate and significant impact, it’s important to make sure they’re high quality and truly representative of your brand.
If you’re not a photographer, you can use the image picker in the Shopify theme editor to select from our collection of free stock photos.
4. A direct call to action
Think of a call to action as an exit sign on a highway; it should be short, hard to miss, and point the right drivers down the path they need to take.
Your calls to action and what they link to should align with the next steps a customer can take toward the main goals of your homepage. That might mean linking to your latest collection or getting users to watch an explainer video to learn more.
The user should understand immediately where to click because your call to action button should stand out from the surrounding design. The longer it takes a user to find the call to action, the more likely they are to become confused or click away.

The PopSockets homepage, featured above, does an excellent job of moving the user down their ideal conversion path. Brilliant product imagery is used to catch the user’s attention, while the call to action is front and center in black and white (in contrast with the colorful background).
Nothing above the fold distracts from the main goal of the homepage: to direct the user to browse their latest product line. As you scroll down, you’ll see more CTAs to purchase other products.
Learn more: Did you we can handle all the hassles of ecommerce with our website maker? From a beautiful online storefront to a powerful content management system, let us build and run your store website with ease.
5. An easy-to-access shopping cart
The shopping cart is an integral part of the homepage for most ecommerce websites.
Part of making navigation intuitive for your customers is ensuring their shopping cart is easy to find. A “sticky” shopping cart (sometimes called a “slide-out” cart, which is available in certain Shopify themes) is a cart that is present and available on the screen throughout the entire browsing experience, usually in the top-right corner.
Even better, you can display the number of items currently in the customer’s cart as well. A bold, eye-catching notification by the cart, indicating the number of items currently added, reminds customers their purchase is still in progress and encourages them to complete their checkout.
Bottom line: Make it clear to customers when items are in their cart and how to access it.

The Chubbies homepage features a red notification highlighting the number of items in the user’s cart, as well as a slide-out cart that lets users easily continue shopping or proceed to checkout.
6. A search bar (for large collections of products)
Alongside minimal navigation and a sticky cart, many online stores include a search bar to help visitors who know exactly what they are looking for—especially if they have many different products or lots of content to explore.

Morphe, for example, has an extensive collection of different makeup products. To make it easier for their customers to find what they’re looking for, Morphe has added a smart search bar that auto-completes a visitor’s search query with suggested products, collections, and pages. This creates a direct path to the page that the user is looking for from the homepage.
Generally, users who complete a search are more likely to convert. If your brand is selling a lot of products, an easy-to-find search bar offers an alternative to complex navigation that’s likely to turn customers away.
Hire experts with proven, Shopify-specific skills
Looking for help with designer the store of your dreams? Shopify Experts are a curated community of agencies and freelancers that build and design beautiful custom stores. You can hire them through the Shopify Experts Marketplace and work with them directly through your Shopify Admin.
Hire expert help todayBeyond the fold: Other homepage elements to consider
Elements that you feature below the fold (i.e. after users scroll) aren’t necessarily less important—they often reinforce and expand on the information you’ve already introduced, provide other paths to the same conversion goal, and make other pages available to the customers who need them.
Here’s a short list of elements you can include as part of your homepage design or your footer, depending on how important they are to your goals.
1. Blogs, videos, and other content
Blog and video content can be great for SEO, but content above the fold has the potential to distract customers and draw them away from your products. You generally want your content to lead users to your products, not the other way around.
Consider placing links to your content below the fold or even in the footer, especially if the content isn’t a core aspect of your business, and allow users who’ve chosen to explore your site to find it.
If you want to promote your content, you could add a link in your top navigation, but it’s often best to do this on social media, through email, and third party sites so that it can drive external traffic to your own website.

BioLite Energy, for example, sells sustainable, portable cooking and lighting appliances. Their informative, homepage video content is tucked below the fold and above the footer to avoid distracting users from their core value proposition. Everything else—from their blog to their YouTube channel—is available below if visitors are looking for it.
2. Social proof: Customer reviews, endorsements, and press
Social proof is an endorsement of your brand that leverages existing trust from customers/experts to earn the trust of new visitors. This can include press mentions, reviews, social media posts, Instagram galleries, or endorsements from influencers or experts.
If you have persuasive social proof that you can leverage, your homepage may be a good place for it.
The ErgoDox homepage below provides quotes pulled from social media and shoutouts from employees at well-known companies as a testament to the quality of their product. However, this is introduced towards the bottom after establishing what their product does.

3. Low priority and add-on products
Older products and add-on products like watch straps may be worth shifting towards the bottom of your homepage. You want to lead with your flagship products or draw attention to your newest product lines, after all.
Less expensive products that compliment your main products act best as impulse buys used as an upsell at checkout, but they can also be included on the homepage below the fold to make visitors aware of them—if you’re selling a product that requires replacement parts or refills.
LIV Watches, for example, naturally focuses on watches, but advertise their premium add-on products like straps towards the bottom of their homepage.
4. Lower priority pages
Pages that you consider low priority can differ depending on your business model.
Generally, pages such as your Terms of Service, Privacy Policy, or Return Policy work best in the footer. Since links to these pages are so often kept in the footer, many visitors should intuitively look there if they need to get to these pages.
Others, like your about us page template, contact info, store locations, or order tracking pages can also be added to your footer. But if they truly help prospective customers buy from you, or help you accomplish another key goal, then you can consider prioritizing them in your top navigation or even your homepage design.
For example, a merchant selling a subscription service might be able to significantly curb their support tickets by adding a prominent FAQ link in their homepage navigation. Or, like in the case of Bellroy where their products are often purchased in-person, you can help visitors discover the nearest physical retail location via a more prominent Store Locator link.

In trying to decide if a page is low-priority, ask yourself how much you stand to benefit if you direct visitors to that page right away and whether it serves to distract them away from or draw them towards your intended outcomes.
Keeping mobile homepage design in mind
Mobile web-traffic has consistently continued to grow over the last couple of years. Since a good portion of your traffic is likely to come from mobile sources, every decision you make about the design of your homepage should take mobile users into account.
Simplifying your homepage to direct users toward a specific set of actions becomes even more important for mobile users.

If you’re a Shopify store owner, the elements of any theme in the Shopify theme store will adjust based on screen size. However, keep in mind that images that look stunning on a wide desktop screen could be cut off or cropped in unusual ways on a mobile screen. Calls to action can be harder to find or moved in a way that makes it more likely for visitors to click away.
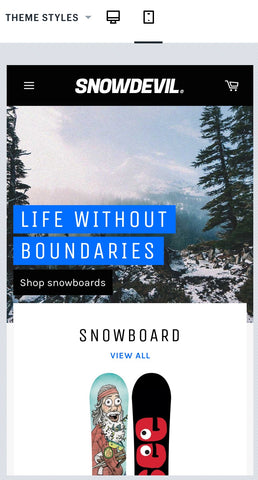
You can easily preview your homepage design on different devices in the Shopify theme editor by using the view toggle options at the top of your preview.
Improving your homepage design over time
As you’re probably aware by now, there’s no single best way to design your homepage. Factors like user demographics, branding, number of products, marketing channels, and more can influence your user’s behavior in a medley of ways.
That’s why it’s so important to always view your homepage as a work in progress, using the traffic and sales you generate to measure the impact of your homepage and make adjustments over time.